Servicios que ofrecemos
Desarrollamos e implementamos herramientas de gestion tecnologicas para la mejora de su negocio

Desarrollo de Apps
Desarrollamos apps segun las necesidades de cada cliente.

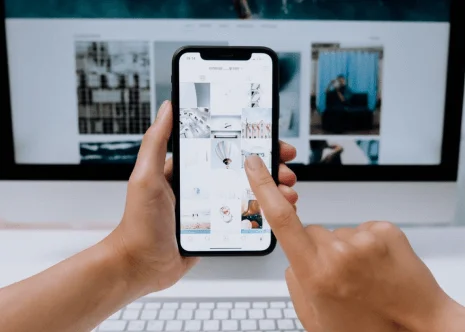
Desarrollo web
Creamos sitios interactivos que ayuden a mejorar el marketing de su negocio.

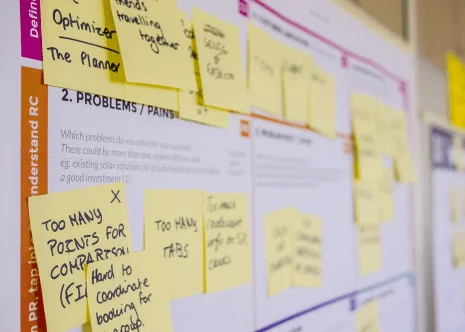
Desarrollo de ERP Y CRM
Son sistemas que permita la gestión eficiente de todos los recursos empresariales, incluyendo operaciones, finanzas, inventario, recursos humanos y relaciones con clientes.